워드프레스를 웹사이트를 운영하면서 제너레이트프레스 테마를 사용하고 있다면 정말 현명한 결정일 수 있어요. 왜냐하면 GeneratePress 테마는 다양한 기능을 갖춘 가장 빠르고 강력한 워드프레스 테마이기 때문이예요. 특히 유료 서비스인 GP Premium을 사용하고 있다면 Hook(후크)를 사용해 언제든지 원하는 위치에 코드를 삽입할 수 있어요. 이 게시글에서는 GeneratePress 테마에서 Hook를 생성하는 과정을 안내하고 있어요. 원하는 위치에 코드를 삽입하거나 위젯을 추가하는 방법을 배울 수 있어요.
후크란 무엇인가요?

진행하기에 앞서 제너레이트프레스 테마의 후크가 무엇인지 다시 이해해 볼게요. 후크의 사전적 정의 “물건을 잡거나 걸기 위해 구부러지거나 비스듬히 뒤로 구부러진 금속 또는 기타 재료 조각.”에서 알 수 있는 Hook는 무언가를 걸어주는 이미지를 떠올리면 쉽게 이해할 수 있어요. 이걸 웹사이트에 적용하면 “사이트의 다양한 위치에 고유한 코드나 콘텐츠를 삽입할 수 있는 기능”이라고 할 수 있어요. 여기서 말하는 코드는 웹사이트에서 사용할 수 있는 “HTML, Javascript, PHP, 숏코드” 등을 말해요.
후크를 삽입할 수 있는 위치

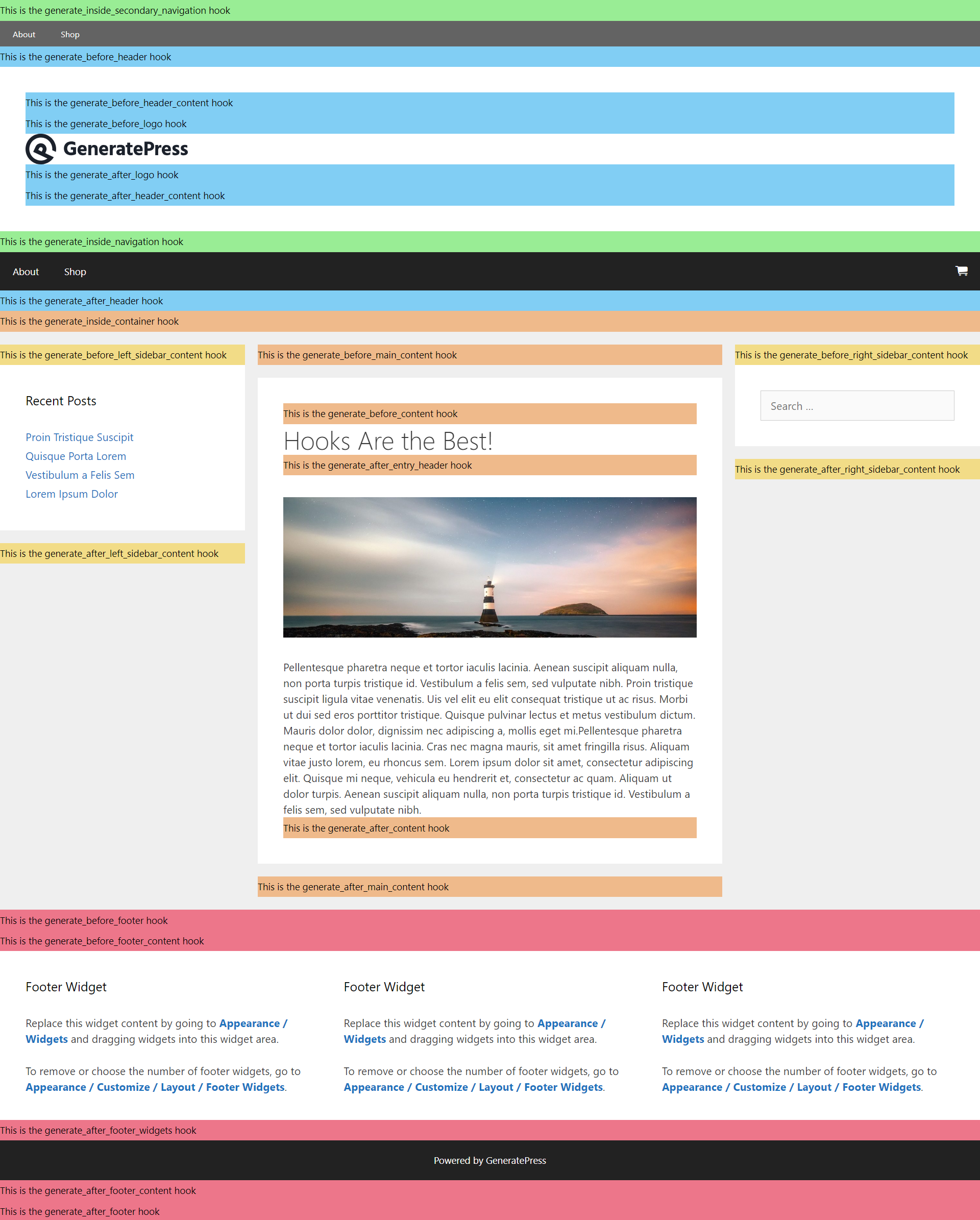
위 이미지는 후크를 걸어줄 수 있는 위치를 시각적으로 표시한 사진이예요. 제목 바로 아래 애드센스 광고를 넣고 싶다면 “generate_after_entry_header hook”로 후크를 지정할 수 있어요. 마찬가지로 하단에 광고나 위젯을 넣고 싶다면 “generate after_content hook” 또는 “generate_after_main_content hook”로 지정하면 돼요. 해당 위치 이외에도 워드프레스에서 자체적으로 제공하는 “wp_head, wp_footer” 위치로 지정할 경우 “웹사이트 승인 코드, 구글 애널리틱스 코 “등을 추가시켜 웹사이트 소유권 인증을 진행할 수 있어요.
후크 사용 예시

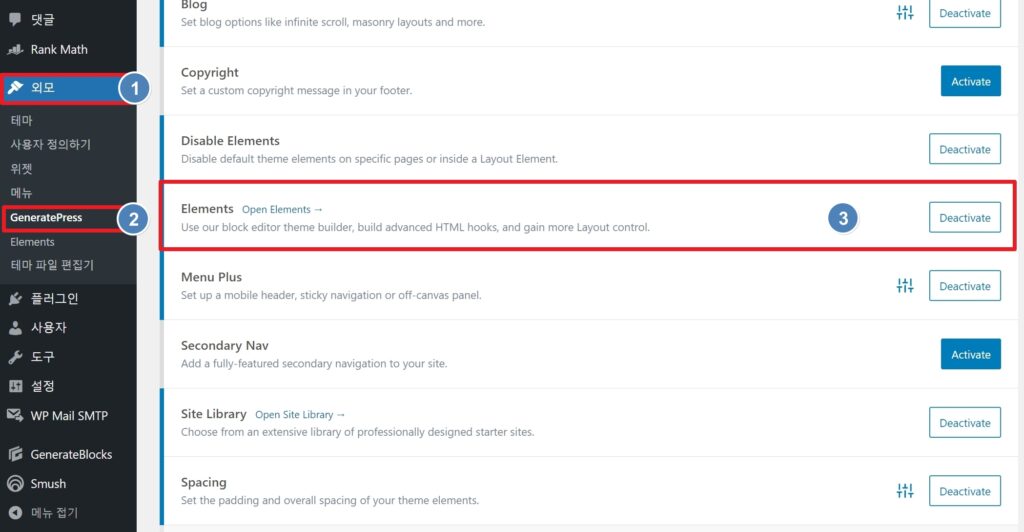
먼저 후크(Hook)기능을 사용하기 위해서 엘리멘트(Element)를 활성화시켜야 해요. 워드프레스 대시보드에서 [외모 > GeneratePress]로 들어가 Elements 기능을 Activate(활성화) 시켜주세요.

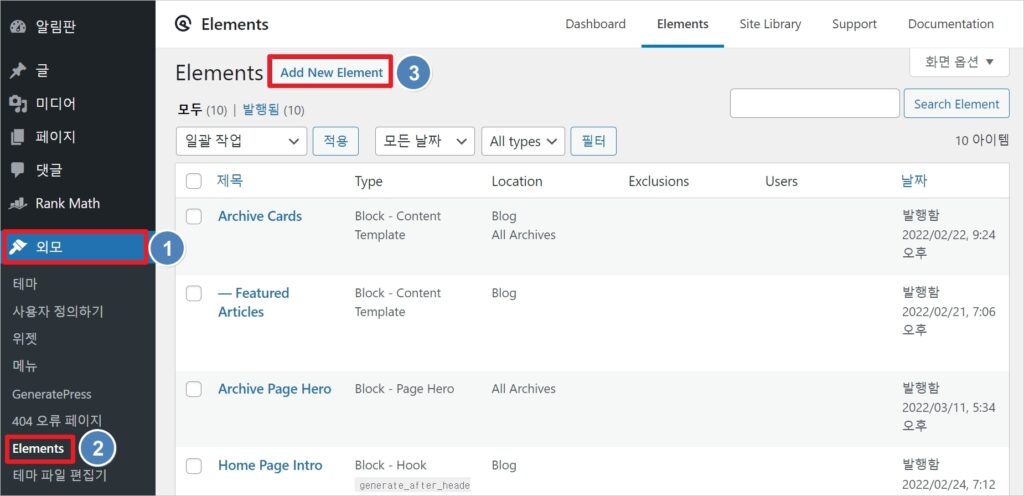
이제 [외모 > Elements]로 들어가 [Add New Elemnet]를 클릭해 새로운 엘리멘트를 생성해 주세요.

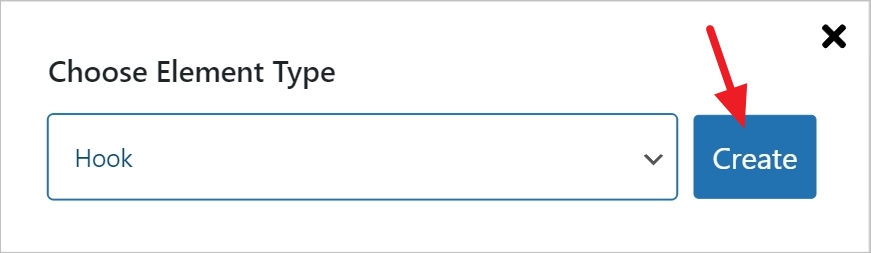
엘리멘트 타입을 Hook로 변경한 다음 [Create] 버튼을 클릭해 주세요.

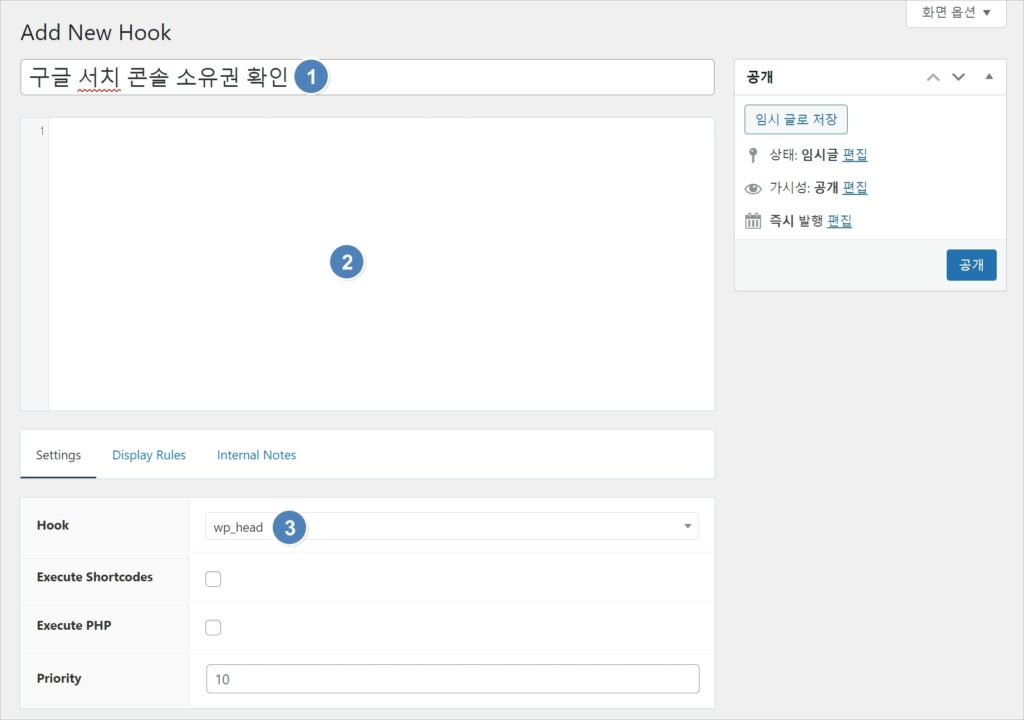
1. 생성할 후크의 이름 입력할 수 있어요.
2. 삽입할 코드를 입력할 수 있어요.
3. hook 위치를 설정할 수 있어요 (아래 참고)
💡 웹사이트를 운영하다 보면 <head></herd> 사이에 코드를 삽입해야 하는 상황이 많이 있어요. 이럴 땐 3번 hook 위치를 “wp_head”로 지정해 주세요.
💡 “웹사이트 상/하단, 제목 위/아래, 사이드바, 글하단” 등등에 코드를 삽입하고 싶다면 앞서 설명한 위치를 참고해 “generate_after_entry_header hook, generate_after_sidebar_content hook, generate_after_main_content hook”와 같이 해당 위치 지정해 주세요.
💡숏코드 형식으로 만들고 싶다면 [Execute Shortcodes]에, PHP 라면 [Execute PHP]에 체크해 주세요.

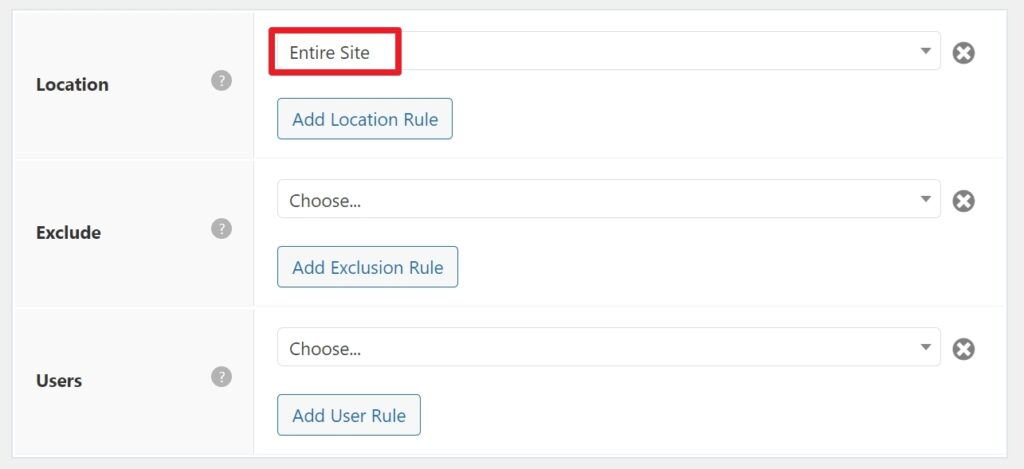
Location 위치를 선택해 삽입한 코드가 모든 게시글에 표시하거나 특정 글에만 나타날 수 있도록 지정할 수 있어요. 예시처럼 모든 위치에서 나타내고 싶다면 [Entire Site]로 지정하면 돼요.

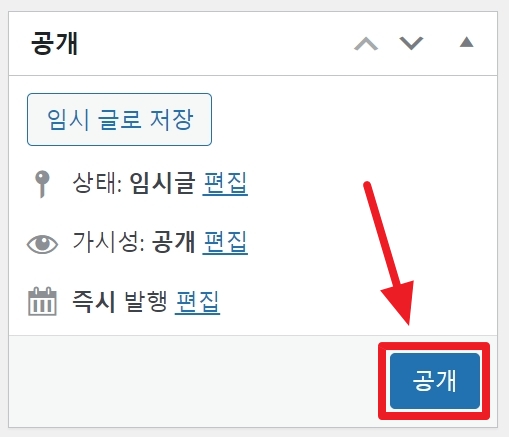
마지막으로 [공개]를 클릭하면 만들어진 후크가 활성화돼요.